- 有料テーマのSWELLっていいのかな
- CocoonとSWELLはどっちがいいの?
- SWELLの導入する手順は?
上記の悩みを解決する記事です。
SWELLは使いやすくデザイン性が高いため、ブログを始めたばかりの方にぴったりなテーマです。
CocoonとSWELLで悩んでいる方は、悩んでいる時間がもったいないのでSWELLに変えてしまいましょう。
 そると
そるともともとCocoonを使っていましたが、SWELLに変えて本当によかったです!
17,600円と安くはないですが、お値段以上の価値があります。
CocoonだとCSSやHTMLの知識がないとできないことも、Swellであれば簡単にできるので、ブログを始めたばかりの方には特におすすめです。
SWELLの魅力や感動したポイント、導入手順などを丁寧に紹介していくので、興味のある方はぜひご覧ください。


- Cocoonを使って4ヶ月ブログ運営
- 本ブログでCocoon➡︎Swellに変更
- Swellでのブログ運営は1ヶ月
Swellの使い方(公式)
\ 圧倒的使い心地 /
CocoonにはないSwellの魅力
- 多彩なデザインが作成できるSWELL専用ブロック
- 使い勝手が最高のボタン
- カスタマイズで直感的にデザインを構築
Swellの最大な魅力は、直感的に様々なブロックエディターを使えることです。
CSSやHTMLといった専門的な知識がなくても、デザインの良いブログを書くことができます。
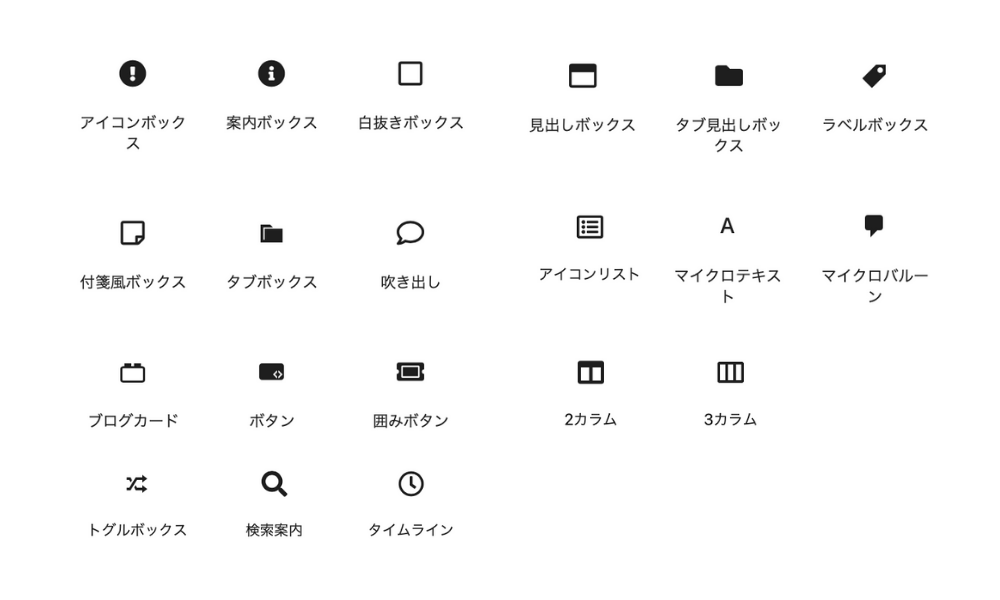
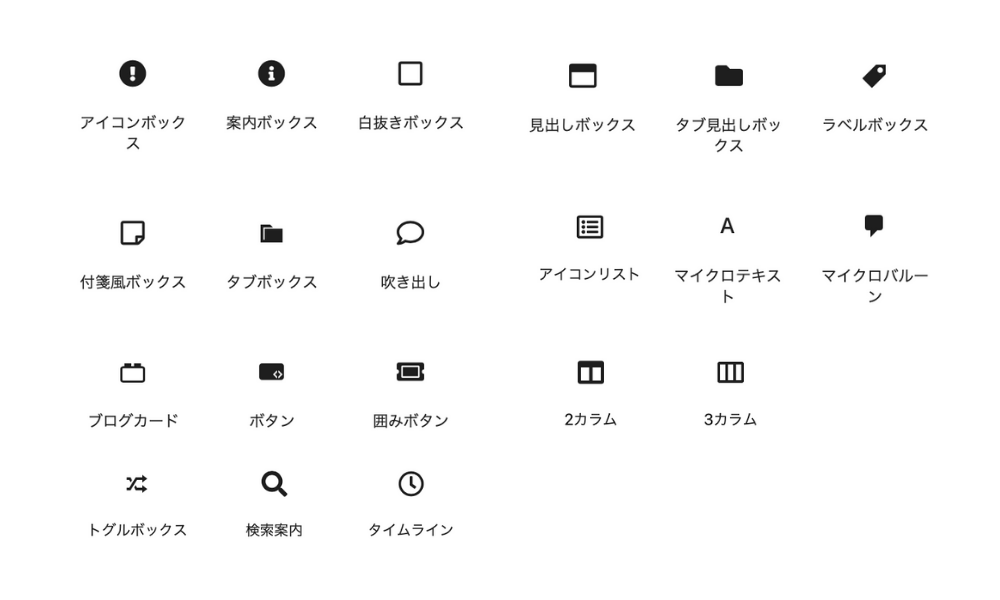
多彩なデザインが作成できるSWELL専用ブロック


ブログ作成に必要なブロックが全て揃っているといっても過言ではないです。
使い勝手が非常によく、デザイン性がいいのがSWELLブロックの魅力です。
- アコーディオン
- ABテスト
- 説明リスト
- FAQ
- フルワイド
- ステップ
- ブログパーツ
◼︎ABブロック
Bの内容
◼︎アコーディオン
アコーディオン
内容をここに
◼︎FAQ
- Question
-
Answer
- Q
-
A
◼︎ステップ
手順1
手順2
上記の中でも、ステップは手順の説明するときに使えるので、どんなブログでも利用でき非常に便利です。
Cocoonでも使えるブロックはたくさんあります。
しかし、ブログを運営していると「こんな要素をブログに入れたい」という場面が多々あり、Cocoonのブロックでは対応していないことがほとんどです。
対応していないものは、CSSやHTMLを使って追加するしかないため、既に機能が揃っているSWELLなどの有料テーマがオススメです。
Cocconのブロック





Cocoonも無料でありながら豊富なブロックが搭載されています
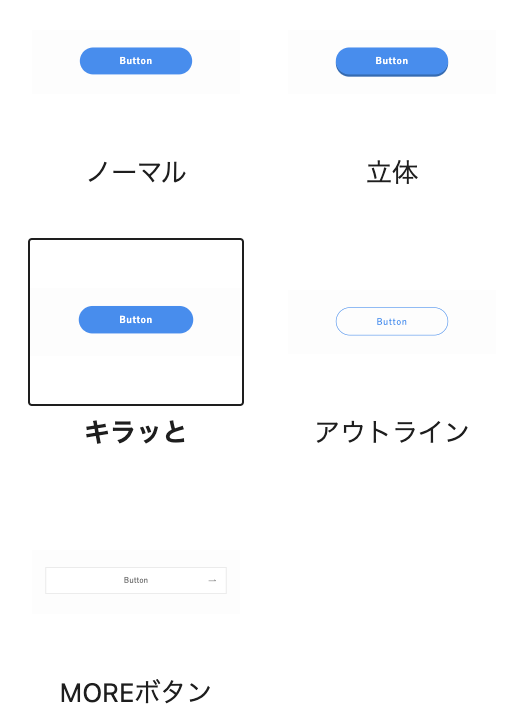
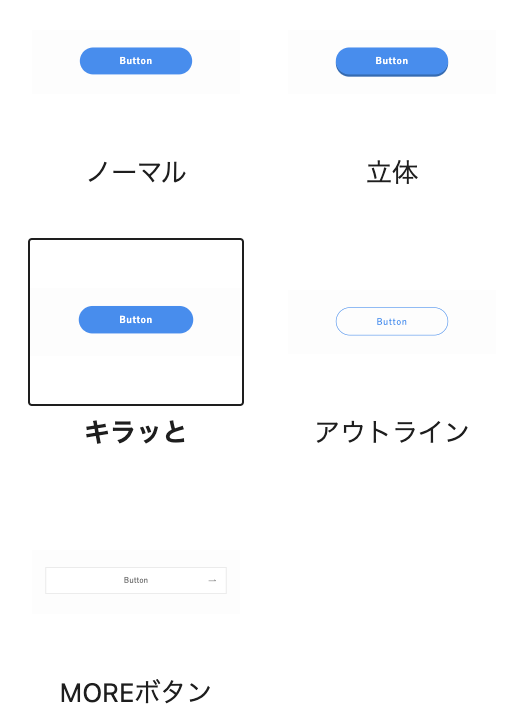
使い勝手のいいボタン
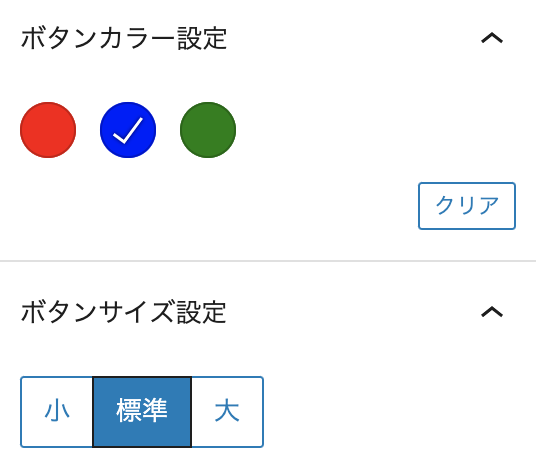
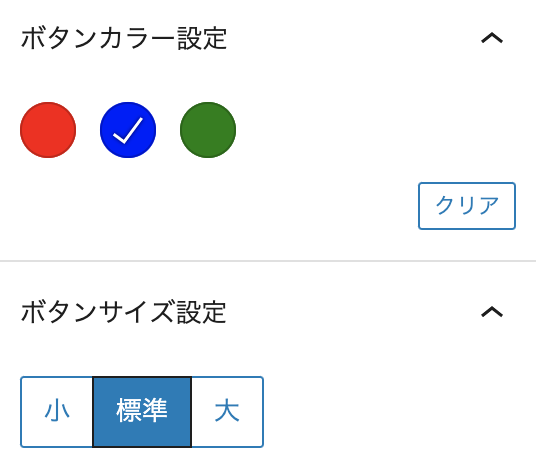
- 5つのデザインから選べる
- クリック率の計測ができる
- 広告タグを直接入れることができる
- マイクロコピーがセットになっている
- ボタンにアイコンが設定できる
ボタンのカスタマイズ画面










Swellはボタンの使い勝手が非常に良いです。特に”広告タグを直接入れることができる”・”マイクロコピーがセットになっている”この2つが感動ポイントです。
アフィリエイトの広告は様々ありますが、ほぼ全てのサイトでボタンリンクが使われています。
しかし、広告タグをボタンにする場合はコード改変でCSSやHTMLの知識が必要なのと、広告を提供している企業によっては規約違反になることがあります。
SWLLボタンであれば、直接コード入力できるため初心者でも簡単にボタンリンクを作れます。
\ 圧倒的使い心地 /



マイクロコピーはクリック率を上げる効果があるため、ボタンリンクには必須です!
直感的にブログをカスタマイズできる
SWELLではどんなデザインにするのか確認しながら、カスタマイズできます。
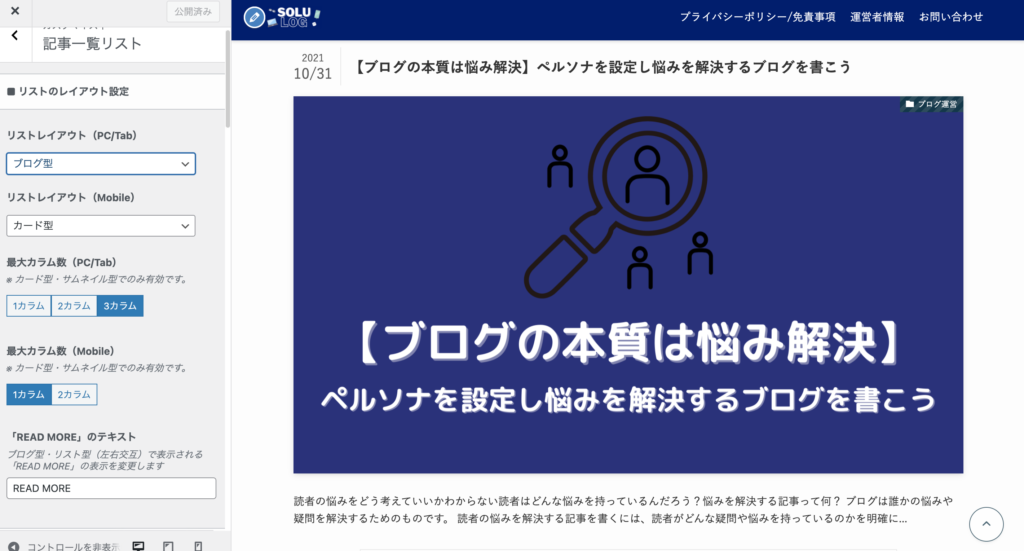
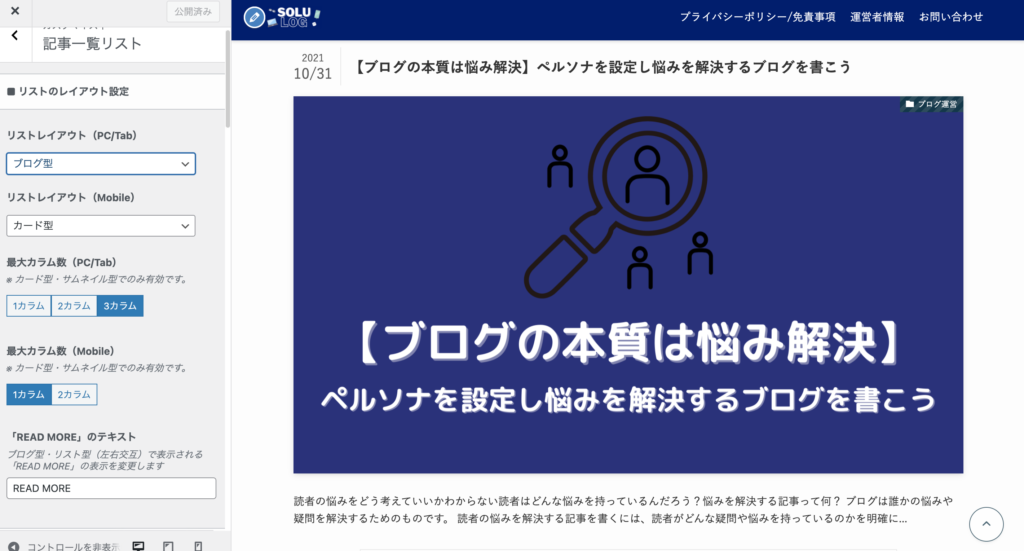
記事一覧リストのカスタマイズ








上記はSWELLができるカスタマイズのほんの一部です。
SWELLには数多くの機能があり、カスタマイズしているだけで一日が終わってしまうほどです。



自由自在に自分の好みのブログを作ることができます!
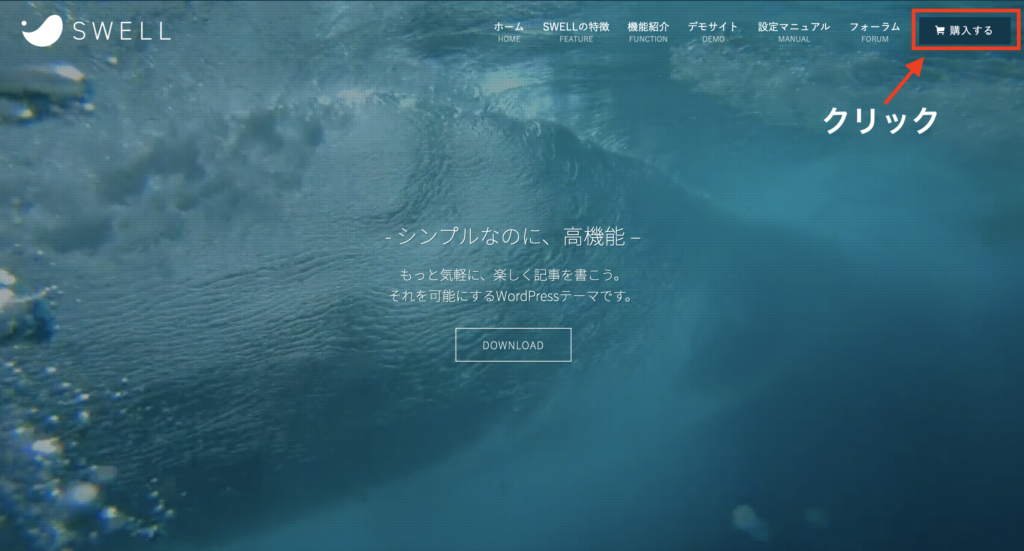
Swellの導入手順
SWELLの導入手順は非常に簡単です。
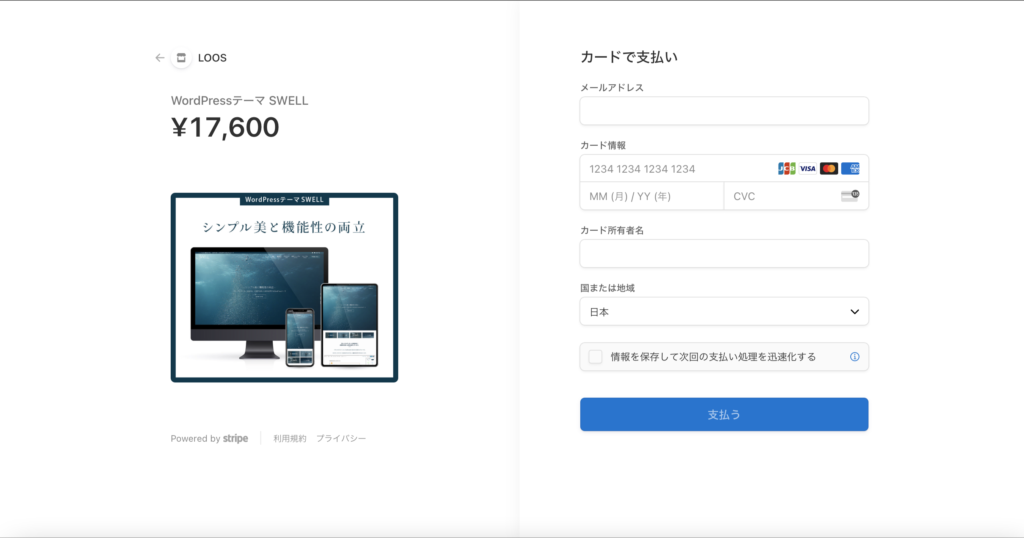
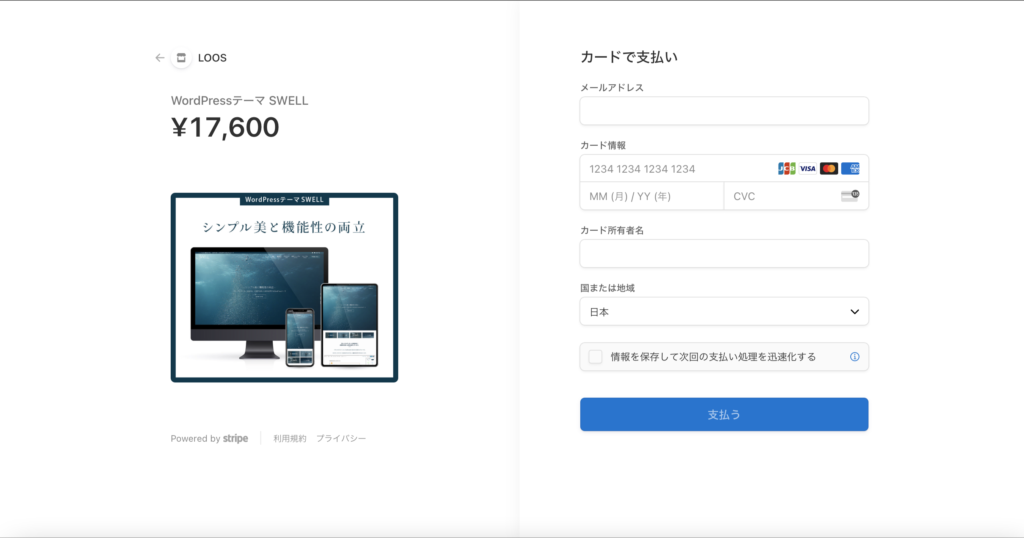
価格や動作環境・対応ブラウザなどを確認します。
SWELLは一度購入してしまえば、複数のサイトで利用することができる点も魅力です。






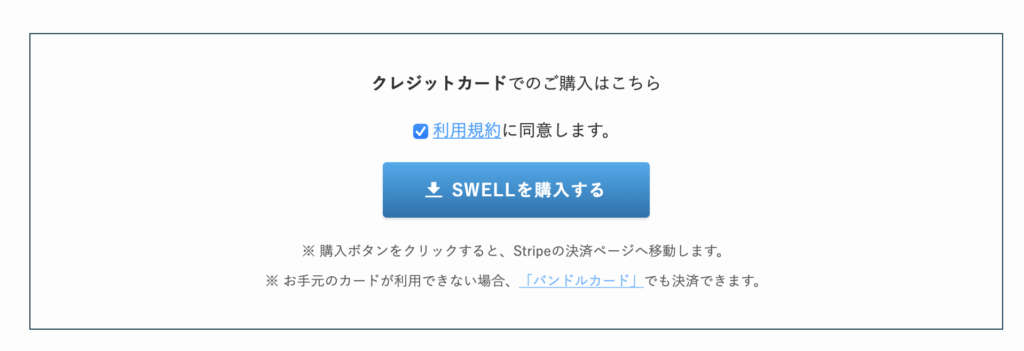
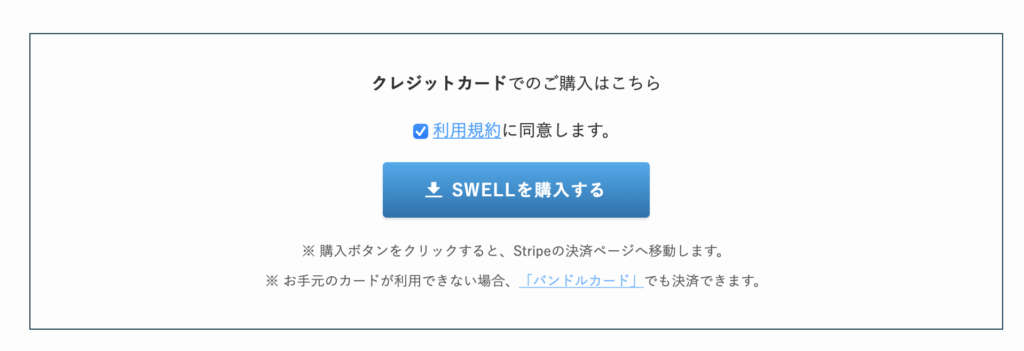
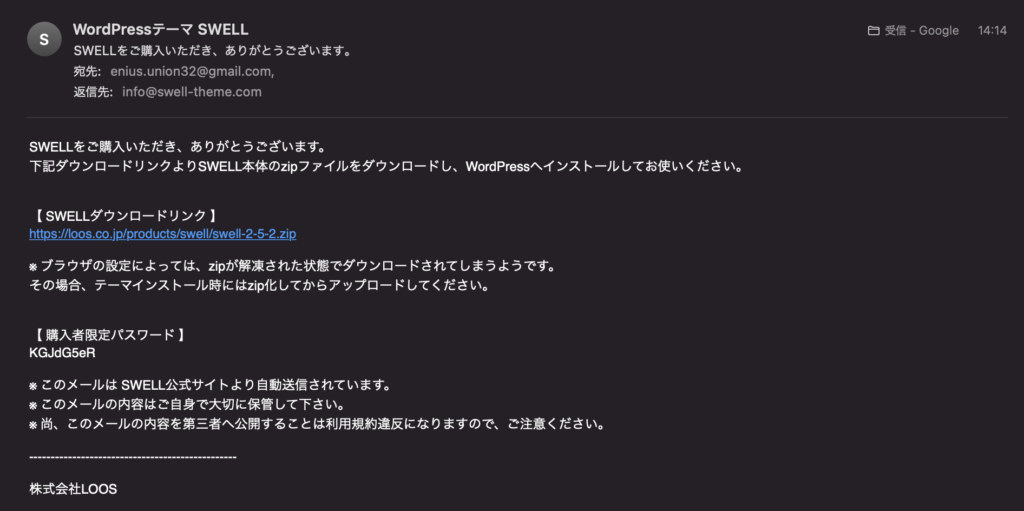
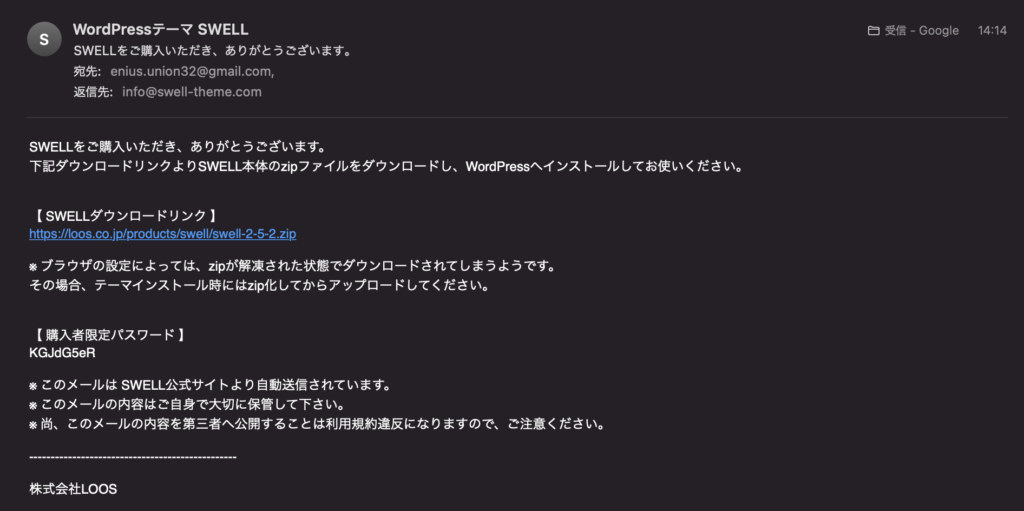
SWELLの購入が完了すると、購入完了ページに飛びメールが届きます。




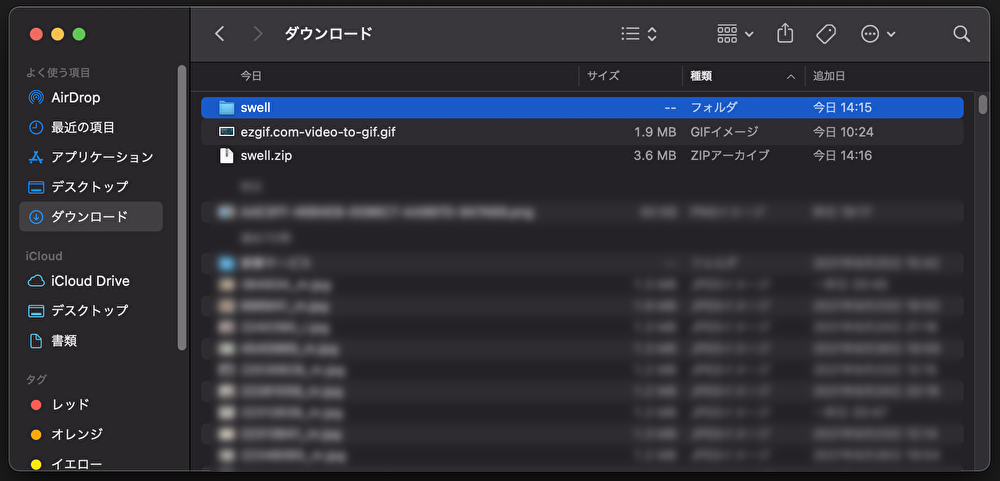
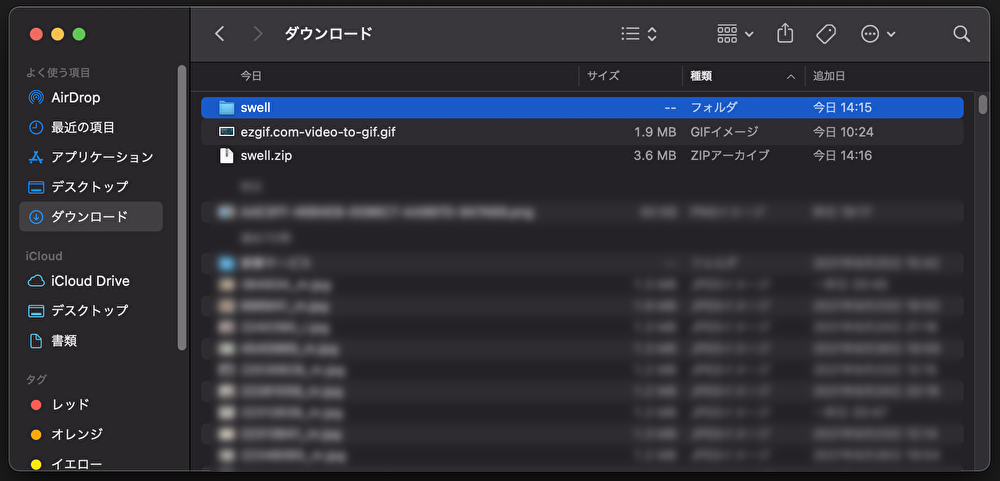
swellのZIPファイルがダウンロードされていることを確認しましょう。


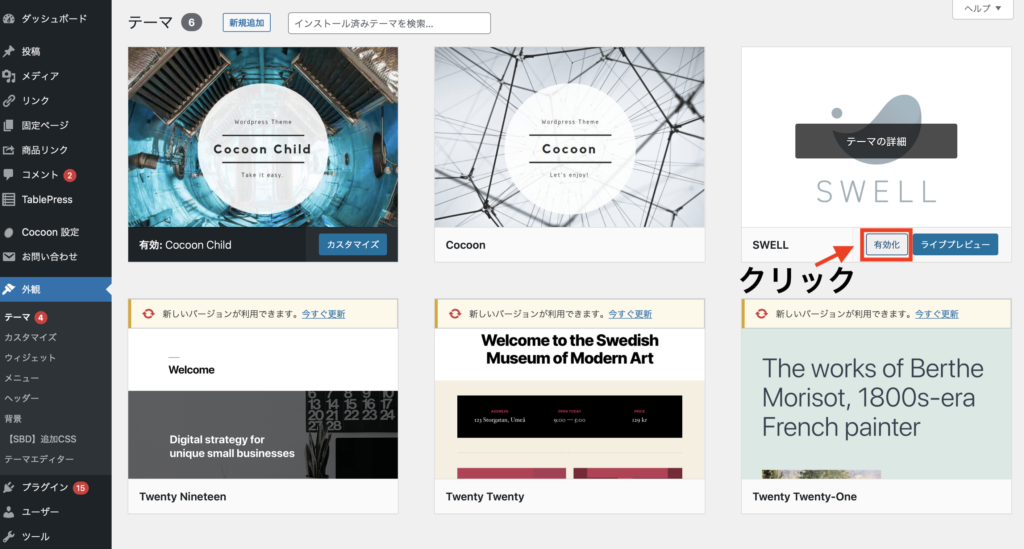
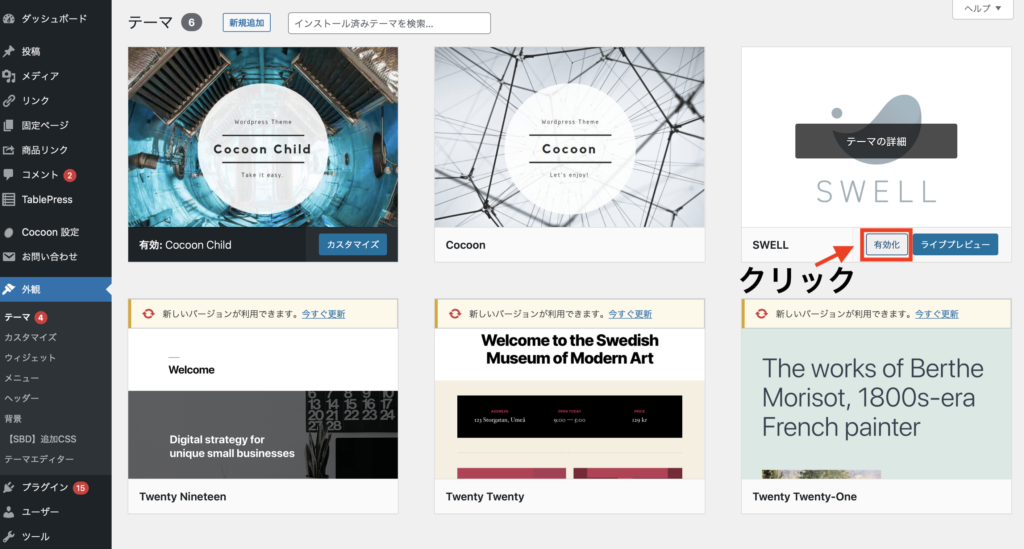
外観→テーマ→新規追加→テーマのアップロード→ファイル選択→今すぐインストール
SWELLのインストールが完了すると、テーマ画面にてSWELLが表示されるので有効化します。
これでSWELLの導入は完了です。


すでに別のテーマ(Cocoonなど)で記事を作っている場合は、レイアウトが崩れる可能性があります。「テーマの乗り換え方法」に関する記事を読んでから導入するようにしてください。
まとめ:使いやすくデザイン性に優れるSWELLは初心者ブロガーにおすすめ
今回はSWELLを使って感動したポイントについて紹介しました。
SWELLは手軽にデザイン性の高いブログを書くことができ、機能も豊富なため初心者ブロガーに特におすすめです。
Cocoonも十分魅力的ではありますが、僕はSWELLを使って世界が変わりました。



あなたもSWELLデビューしませんか?
\ 無料のお試し版もあり /




コメント